websites analysis
In this post, I am going to analyse two e-commerce websites.
First H&M:
This is what the website looks like once it is opened:
 |
| The website homepage |
By clicking right click and selecting view page source, this page will appear(This page contains the HTML codes used to create this website):
 |
| The start of the code <HTML> |
From the code, we could observe that this website has three main sectors, header, body, and footer:
1- header:
As shown in the photos, the first one illustrates that the header section has started.Within the header, there are :
- hyperlinks that take the user to other pages
- Sign in functionality
- Interactive Image button with a link to the shopping bag, favourites, customer service, store location.
The header contains meta tags as well; it was discussed in the SEO and Task 3 post.
 |
| The beginning of the header |
 |
| The main body on the website |
 |
| The ending of the header and the start of the body |
In the body, javascript is used along with HTML.
- Links to the products are provided.
- Cookie notification
- Selling banner
- Text that is connected to links that take you to the product or service page
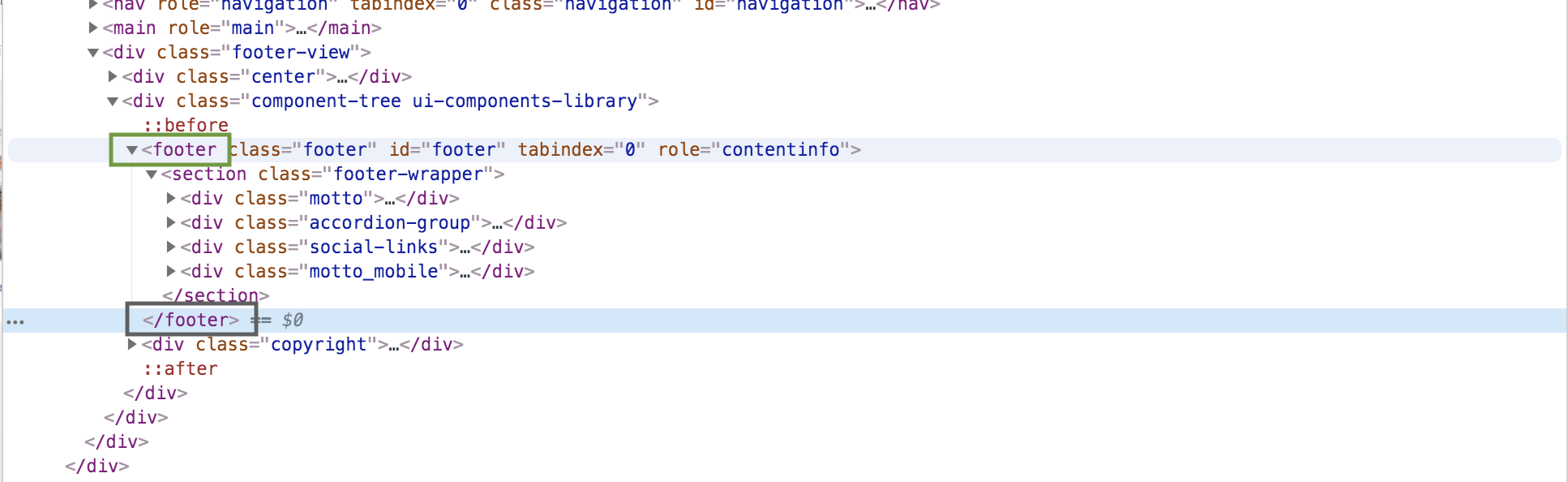
 |
| The footer is within the body part. |
- Links that take you to the website's social media account
- Help categories links
- and some other information
 |
| The categories on the footer |
Sources:
H&M website link: https://www.hm.com
________________________________________
Second Tesco:
 |
| The website homepage |
 |
| The header |
1- Header :
As shown, Javascript is used along with HTML.
It includes:
Meta tags and hyperlinks. One of the meta tags used was the title Meta tag, which in this case was "Tesco - Supermarkets | Online Groceries, Clubcard & Recipes." In regards to the hyperlinks, both text and image hyperlinks were used. I explained "Meta tags" and "Hyperlinks" in my previous posts Task3 and SEO.
 |
| Title Meta tag |
 |
| The header source code |
 |
| The body |
- The cookie information.
- Links that are connected to the products listed on the main body of the website.
- The navigation menu.
 |
| The Footer |
 |
| The Footer source code |
- Social media information.
- Footer wrapper.
- Help information.
- The policies.
- A location icon where can take you to a page where you can find the store locations.
- Sign in functionality
- Useful links on the footer
- Menu with different categories makes navigation more convenient.
Sources:
Tesco website link: https://www.tesco.com/
- That the tags start with these symbols (<>), and when closing the tag, a forward slash should be included (</>).
- Meta tags are only used in the header, and they normally define the title, description, and viewport.
- Hyperlinks are an important element to make the navigation more convenient to the visitor.








Comments
Post a Comment